

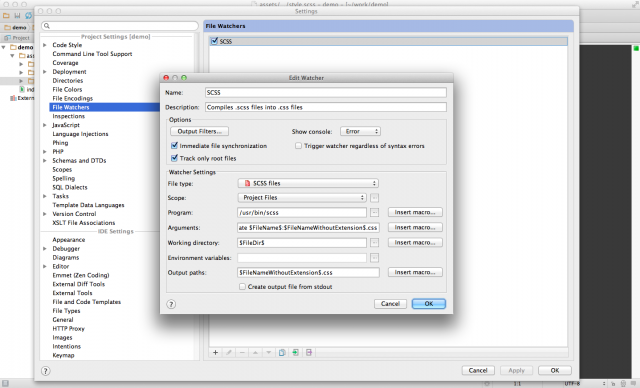
WebStorm/PHPStorm Eclipse/Aptana Brackets Your choice will be based on price. (set the css in the css subfolder of the parent directory) of preprocessors and finally the foundation knowledge about SASS. Starting from version 2.0 we also support another alternative to CSS - SASS and its newest version SCSS. However, in the Project Tree, they are shown under the source file which is now displayed. The location of the generated files is defined in the Output paths to refresh field of the New Watcher dialog. The file has the name of the source Sass, Less, or SCSS file and the extension. In arguments I use: $FileName$:$FileParentDir$/css/$FileNameWithoutExtension$.css Not long ago we posted about Leaner CSS support in upcoming WebStorm 2.0 & PhpStorm 2.0. PhpStorm creates a separate file with the generated output. If you want scss files in one folder and css in another this structure might be similar to mine: theme To select the program you can set sass.cmd and find it in your appdata folder of your user accout (\AppData\Roaming\npm\sass.cmd) Carthage, CakePHP3, CakePHP2, PhpStorm, Archives, SugarCRM. Make sure the pattern line is empty and navigate to your theme folder, select it en press the button ‘include recursively’ jspm, Wyam, JEnv, Java, Nwjs, Hugo, Tags, Otto, Hexo, Helm, PAWN, Perl, Xill, Xojo, Sass.
#Phpstorm sass update
Is there any way to get the open file to update the changes made externally, without having to close/reopen Using Windows 10. But for some reason, my CSS file doesn't update the change, unless I close it and reopen it.
#Phpstorm sass how to
But I have switched, and now with pleasure I am using PhpStorm to do it for me. And how to write a plugin is documented by sass-node, documentation is pretty limited but I guess you can figure it out by looking at the source I linked.Pretty much just copy and edit that. In the beginning of working with sccs I used gulp in the commandline to manually run a gulp file, or used screen to have a process running continuesly while using my console for aither things like wp cli.


 0 kommentar(er)
0 kommentar(er)
